Qué aprendimos al trabajar en accesibilidad digital
Guille Paz
En Mercado Libre comenzamos un recorrido para ofrecer un producto accesible y queremos compartir lo que fuimos aprendiendo.
La accesibilidad digital es la práctica inclusiva que busca garantizar el libre acceso a la web y a las aplicaciones nativas para todas las personas, a través de un diseño que permita percibir, entender, navegar e interactuar libremente con el contenido.
Parte de nuestro ADN es mejorar e iterar los productos, por lo que comenzamos un proceso continuo de aprendizaje y concientización para lograr que la accesibilidad digital esté presente al construir las experiencias e interfaces.
El punto de partida
Los primeros esfuerzos para mejorar la accesibilidad de la plataforma fueron impulsados por diferentes personas de forma individual que buscaban concientizar sobre la problemática dando charlas y compartiendo buenas prácticas. Con el tiempo, empezó a ganar espacio y más personas comenzaron a interesarse. Se creó un grupo en Workplace y un canal de Slack con el objetivo de centralizar el conocimiento y compartir experiencias de algunas personas.
La pandemia expuso las barreras y oportunidades de mejora, y durante el 2020 recibimos feedback de personas que no podían utilizar correctamente la plataforma. Esto ayudó a acelerar parte del proceso y nos permitió ver que los obstáculos se originan a partir de nuestra manera de pensar, diseñar y construir los productos.
Es así como vimos la necesidad y la oportunidad de crear un equipo dentro de Frontend Platform, cross a todos los equipos de IT, que trabaje con foco en accesibilidad. Dada la dinámica de trabajo en IT, pensamos un equipo multidisciplinario con personas de UX (diseño y user research) y desarrollo (web y nativo).
El primer paso fue definir nuestra misión y una serie de objetivos basados en diagnóstico, concientización y ejecución que nos permitieron comenzar a organizar el trabajo.
Apoyar el diseño y desarrollo de productos accesibles eliminando las barreras de acceso y creando soluciones que funcionen bien para todas las personas.
Las primeras tareas
Estaba claro que teníamos que aprender sobre accesibilidad y entender en dónde estábamos. Definimos una serie de tareas para comenzar y avanzar en paralelo:
- aprender sobre accesibilidad.
- concientizar al equipo de IT.
- relevar los flujos para entender dónde estábamos.
- construir un Accessibility Capability.
Aprender sobre accesibilidad
Realizamos diferentes cursos y talleres online (W3C, Udacity, MDN) donde aprendimos que los problemas de accesibilidad van más allá de cuestiones técnicas o código. Es necesario que los diferentes roles que definen un producto conozcan del tema y se trabaje en equipo en todas las etapas de desarrollo para lograr ser más accesibles.
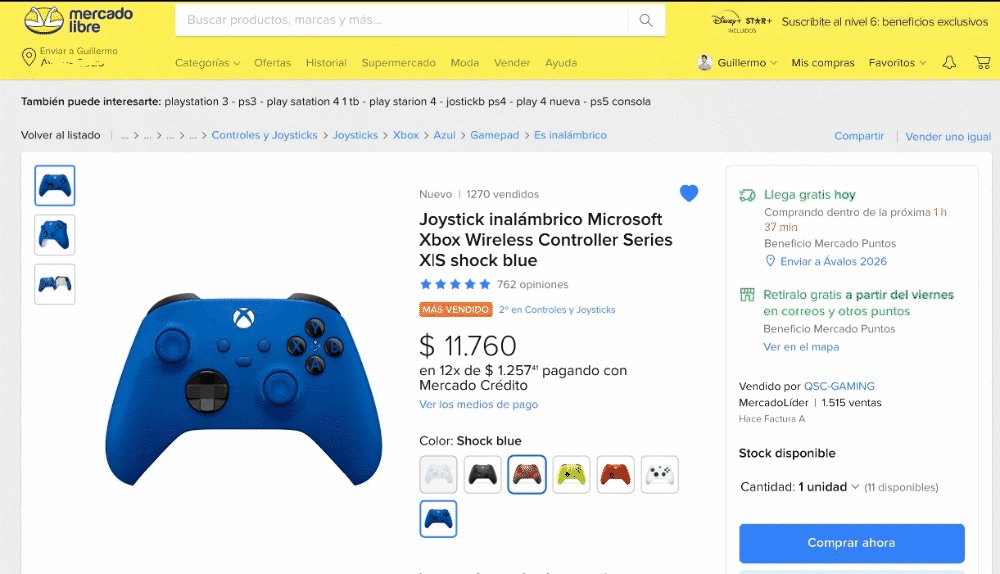
Otra gran enseñanza fue que no existen soluciones mágicas que mejoren la accesibilidad. Es importante que las bases sean accesibles para construir de forma sólida y escalar. En este punto, nos dimos cuenta de que teníamos que pensar en una solución que resolviera los problemas actuales relacionados con el contraste de colores (principalmente el uso de grises), la falta de foco cuando se navega utilizando un teclado, con los elementos que no son enunciados correctamente por el lector de pantalla (como fue el caso de los precios) y con imágenes sin un texto alternativo, entre otros. Estas soluciones debían asimismo evitar futuros problemas.
Por lo tanto, empezamos a trabajar con personas y consultoras expertas en el tema para continuar aprendiendo y que nos acompañen en las próximas tareas.
Concientizar al equipo de IT
Es importante que todas las personas del equipo conozcan y cuenten con las herramientas para crear experiencias pensando en la accesibilidad. Con el objetivo de conocer los distintos perfiles que se benefician al ser accesibles, dictamos un taller interno de concientización orientado a comprender de forma práctica las barreras más frecuentes y a conocer cómo se navega con tecnologías asistivas, así como las herramientas que existen para validar la accesibilidad.
Asimismo, generamos un listado de cursos y recursos online para los diferentes perfiles y estamos trabajando en una iniciativa para continuar concientizando a mayor escala.
Relevar los flujos para entender dónde estábamos
Nuestro ecosistema de productos cuenta con una gran cantidad de flujos. Empezamos a relevar el flujo de compra en el e-commerce realizando testeos manuales sobre la plataforma web y luego lo expandimos al mundo nativo de Android y iOS. Se realizó una auditoría por cada una de las pantallas que forman parte del flujo y generamos un backlog para ir trabajando con los diferentes equipos.
Estas acciones nos permitieron aprender la importancia de realizar testeos manuales con personas que presentan alguna discapacidad para asegurarnos de que las soluciones aplicadas tengan el impacto adecuado. Los testeos automáticos son una excelente herramienta para entender si estamos siguiendo las guías y buenas prácticas, pero no garantizan que la experiencia sea accesible.



Una vez listados los problemas, comenzamos a entender la mejor forma de solucionarlos y aprendimos que hay diferencias entre los lectores de pantalla ya que puede existir inestabilidad para algunas de las soluciones que se apliquen.
Construir Accessibility Capability
A medida que fuimos avanzando y entendiendo los problemas, nos dimos cuenta de que gran parte podrían ser solucionados con nuestro Design System: Andes UI que ofrece las definiciones y componentes de UI para construir ágilmente experiencias digitales consistentes y de calidad.
Uno de los problemas que encontramos es que la mayoría de las interfaces que construimos utilizan Andes y los componentes no eran accesibles. Realizamos una auditoría para cada uno de ellos y creamos un backlog en el que estamos trabajando para remediar los problemas. De esta forma, vamos a ofrecer componentes como Dropdown, Modal, Tootip, Carrusel, entre otros que permitan construir experiencias más accesibles desde el comienzo.
Es importante dar visibilidad de cómo estamos y que cada equipo pueda responder esta pregunta. Es por eso que empezamos a construir un servicio de monitoreo que realiza análisis automatizados para complementar los tests manuales y poder asegurar la accesibilidad de forma constante.
Conclusión
Sabemos que aún tenemos un largo recorrido y mucho trabajo por delante, pero estamos conscientes de que vamos por buen camino y bien acompañados.
Tenemos el desafío de generar nuestros sitios y aplicaciones más accesibles. Si te interesa acompañarnos, podes sumarte.
¿Estás trabajando en accesibilidad? ¿Qué aprendizajes tuviste?
Chao. 🚀