🔌 Offline ya es una realidad.
Guille Paz
Offline es un estado de nuestra aplicación, por lo que tenemos que contemplarlo y ofrecer alguna solución a nuestros usuarios. ¿Cómo puede ser que una aplicación web pueda utilizarse sin acceso a internet? Parece algo contraproducente. Sí, pero es la posta.
En Agosto del 2014, creé el repositorio offline-first con el objetivo de recopilar información sobre cómo hacer que nuestras web apps sean accesibles cuando no tenemos internet o la conexión es mala.
En su momento, había muy poca información y la tecnología con la que contábamos no estaba tan madura ya que tenía varios problemas.
A principios del 2013, se empezó a trabajar en el draft de lo que hoy conocemos como Service Workers y fue un punto de inflexión para el mundo de web offline.
Pueden ver la charla de Jake Archibald donde muestra el primer draft. Si ya usaron Service Workers van a poder ver de dónde viene y sino conocer un poco más de su historia.
Con el tiempo, entendí que offline es un estado de nuestra aplicación que tenemos que contemplar (esto aplica para las aplicaciones nativas también!).
En el 2015, me animé a dar un par de charlas sobre el tema en meetups y conferencias. Fue una experiencia increíble ya que tuve la oportunidad de compartir y presentar un nuevo tema del cual muy pocos venían hablando.
Muchos estábamos interesados pero a la hora de querer implementar offline se complicaba debido al soporte de los browsers.
Por suerte, hoy puedo decir que es una realidad, que ya contamos con el soporte de la mayoría de los navegadores y las herramientas están a nuestra disposición.

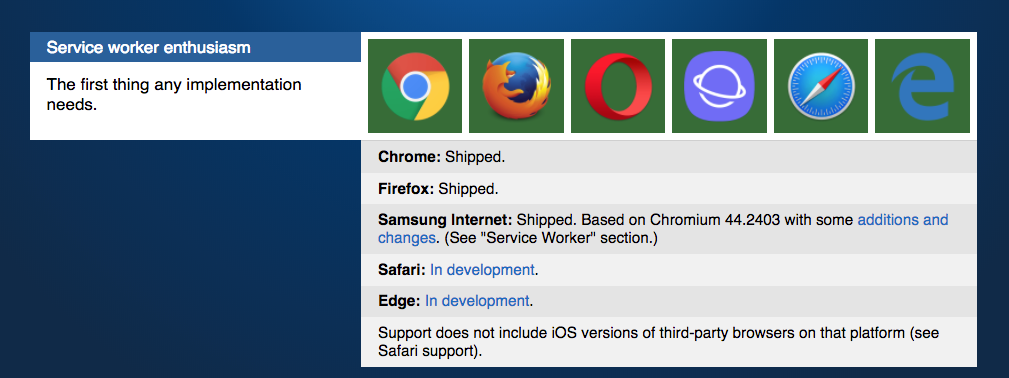
El estado de implementación de Service Worker en los diferentes browsers. ¿Qué estamos esperando para dar un paso hacia delante y crear nuevas experiencias?
Chao. 🚀
